手机软件新手引导画面设计的思考
最近财富通的新版本做了一个新的新手引导画面,虽然不是我做的,但是我想从APP设计的角度来谈谈这块内容。当然我不是专业人士,大家就权当笑话看吧。
最早的新手引导画面是非常简单的,最最常见的方式是scrollview上面贴了好几张教学图片,用户第一次进入某个界面的时候,就显示这个界面,滑到最后就让引导界面消失。我之前做的“记词助手”便是这样搞的。说实话,我自己用软件的过程中,从来不会去看这些教学图片,弹出新手引导界面的时候,我第一个想找到的就是“跳过”按钮,如果找不到,就会飞快地把它划到最后一页然后让它消失掉。我想很多人应该都是像我这样对待新手引导画面的,我把这个本身视为使用软件的一个障碍。因为这就像中国式灌输教育一样,先把一大堆东西灌输给你,希望你全部掌握之后再去做实用的事情。这对于学习软件操作来说基本上是不可能的,因为一个用户下载好软件之后,肯定希望马上就动手试试,出来一长串新手引导界面,显然是大煞风景,而且我想普通用户肯定不会像背单词一样地去记住每一个操作是怎么做的,因为用软件不是考试。
后来出现的真实界面+蒙版+提示语的引导画面,虽然更加接近实际操作的环境,但我认为在本质上和上面一种新手引导画面没有多少差别。
财富通的新的引导画面则是更加进了一步,因为引导的是新的手势操作功能,所以使用了真实界面+自动操作+手的示意图的组合。这样一来是最贴近实际操作的效果的。
不过我认为这不是新手引导的最佳方式,我认为的最佳方式是没有新手引导界面。这颇有无招胜有招的意思。最佳的情况是——你的软件不需要任何教学,别人上手凭着直觉就会用。这是苹果比较推崇的方式,所以它的iDevice都没有什么特别详细的说明书。不过要做到这点是相当有难度的,完全要看软件设计者的水平,并且有些东西是要做点取舍,这一点,苹果也不总是做得特别好。
我认为要做出这样的设计,需要考虑以下几点:
1.随大流:
有时候随大流不一定代表着平庸,而是代表习惯。当某个操作已经成为大多数软件的共同点时,去改变这个操作的习惯性效果往往使得用户体验非常糟糕。我之前一直在诟病财富通的“返回逻辑”使得返回按钮的点击行为不是正常系统默认的行为,却是想了自己一套复杂的逻辑,可谓是在APP里面独树一帜。但是这样好吗?我觉得非常糟糕,每次我点了返回按钮,页面没有返回却跳到分时图了,我总会觉得一定是我点了不该点的地方。所以遵循系统常用的默认的行为,这是一个软件设计的基本要素,只要遵循了,那么有很多的新手指引可以省去。
不过这里特别强调了“常用”,有些系统行为本身没有设计好,导致很少有用户知道它,那么将它定义为新的意义便是一种创新。这里有个很典型的例子就是“摇一摇”的功能。在苹果最初的设计里,“摇一摇”的含义是“撤销”的意思,有兴趣的同学可以拿苹果的程序(比如“邮件”)来测试一下。然而事实上是这个功能因为比较隐蔽,几乎很少有用户知道它,于是便有微信就重新定义了这个操作为“随机配对”的新含义,取得了非常好的效果。非常巧的是,摇一摇的新手指引非常简单,只需要在那个界面上写“摇一摇”就行了,既不影响用户操作,也不会对用户造成理解上的障碍,“摇一摇”三个字本身其实根本算不上是新手指引画面,而是实体界面的一部分。
所以在软件设计的时候,尽可能设计成用户习惯的操作,这样可以省去新手指引。
2.过渡:
所谓过渡,就是如果想引入一个新交互方式时,需要保留原有的习惯性的交互方式。事实上,UI设计中的拟物派保持的也是这种思路,即通过模仿自然世界的事物存在形式,引入到软件UI操作中去,对于一个电子产品小白来说,拟物化的UI就是一种过渡。
当然过渡不仅仅只有这样的例子。最近很流行手势化划屏菜单操作,它的鼻祖就是Path。

如果将手指向右滑动,左边就会出现被覆盖的菜单。这显然比点击左上方的按钮方便很多。然而path并没有去掉左上方的按钮,也没有对这个功能做新手指引。因为即使用户不知道有手势操作,也一定会习惯性地试试左上方的按钮是干嘛的,那么它并不影响用户的正常使用,所以不需要有用户引导界面。这就是一种过渡的设计。
不过你总是希望用户会学习到这个手势操作,否则这个精巧的设计就白做了,这时候就需要考虑到“暗示”了。
3.暗示:
所谓的暗示,是要通过一些动画效果,提醒用户可能会有某种交互设计,然后使他尝试,这样,便可不制作教程动画。这主要是用于手势交互的教学。再拿上面的path为例,点了左上角的菜单按钮,整个中间的主界面会有一个动画往右移,显露出被遮盖的菜单。那么用户自然会想,是不是拿手指划一下也能划出这个菜单呢。这就是暗示的效果。
再回想一下iOS早先的版本,在App Store安装软件的时候,会有一个动画效果:显示主界面,然后滚动屏幕到软件安装好后图标所在的分页,然后将软件图标显示出来。这个设计一直被人诟病,然后在iOS6里面改掉了。不过我觉得苹果在最初设计这个交互的时候,他们的主要考虑点是暗示iOS系统的主屏是可以滚动的。因为最初拿到iOS设备时只有两个分屏,如果你是世界上第一个iPhone用户,又没有使用说明书的话,也许并不会知道一屏软件装满之后,会产生第二个分屏,新的软件会显示在那里。那么这个交互动画便是暗示性的教学了。而当这个操作已被人所熟知的时候,撤掉这个动画就成了明智的选择。
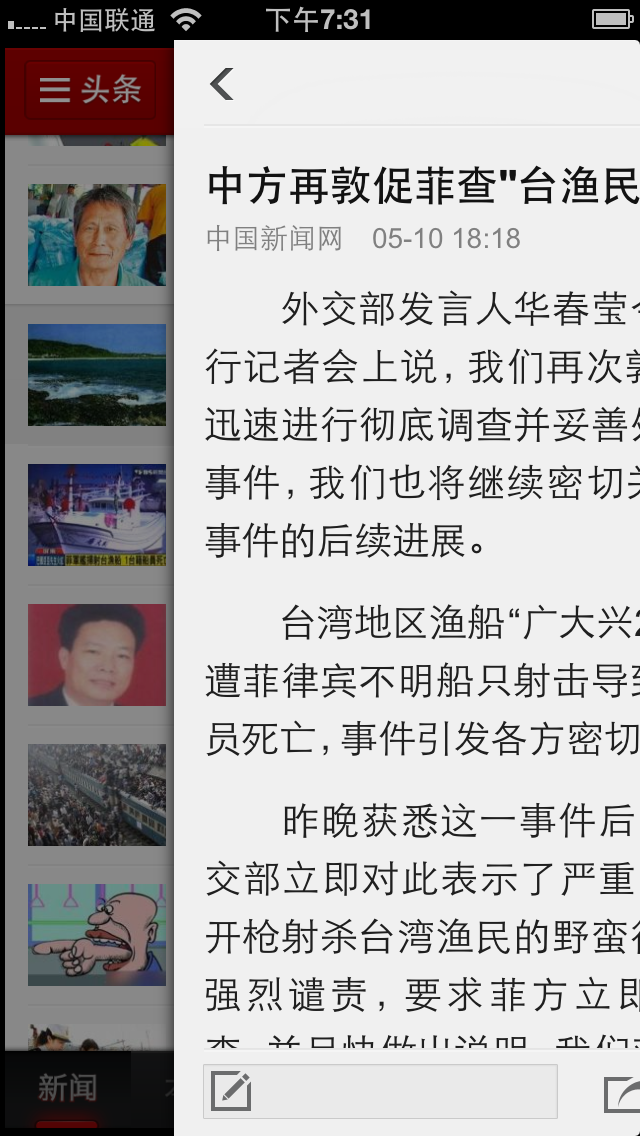
现在国内的一些软件也都加入了手势操作,比如网易新闻、新浪微博。我认为网易新闻的设计是个非常好的暗示性教学+过渡型设计的范例:网易新闻点击进入一条新闻之后,可以通过向右划屏的手势返回到新闻列表界面。但是它保留了返回键,这是属于过渡。而它进入新闻详情,和电了返回键之后,会有一个类似栈的push, pop动画,会让人联想到是否可以使用手指滑动来操作页面栈,这就是暗示性的教学设计。

网易新闻的暗示性设计
而新浪微博虽然也有手势操作,然而它点击返回按钮时,遵循了最简单的navigation 的back效果,并没有暗示性的效果,这便属于设计失败了。
我认为,一个应用如果在设计上考虑到了上面三点,就能够大幅度地减少引导画面的使用,从而得到一个更好的用户体验。
简单即是美
本文并不是一篇技术类的文章,只是用来吐槽一下我们公司的需求组和美工组的。
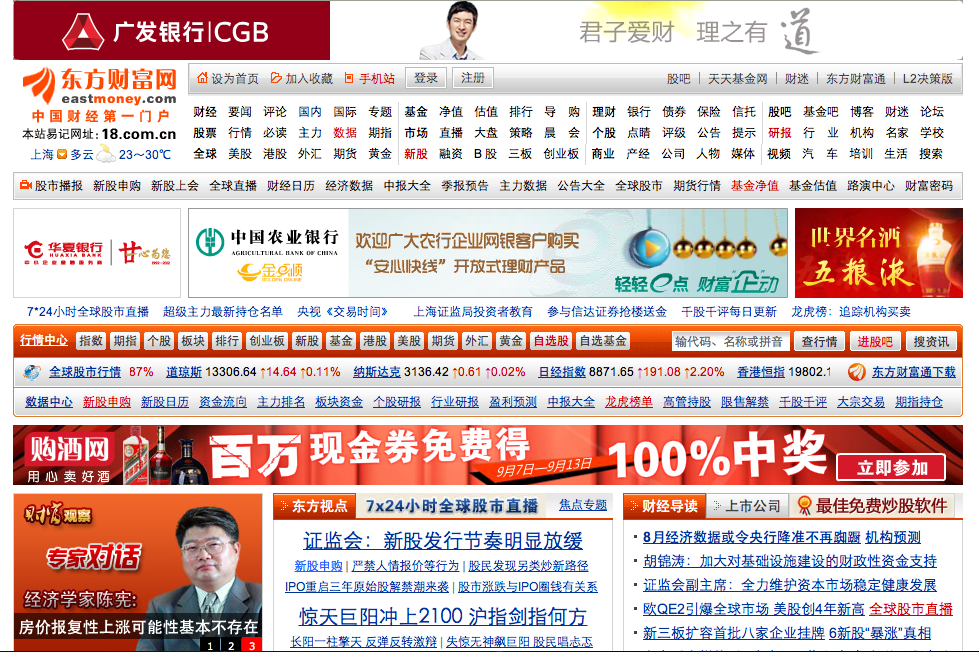
虽然我不炒股,但是因为在东方财富网工作,所以时常到各个竞争对手的网站上去看看。我觉得东方财富网的网页设计实在是太复杂了,如果让我用,我应该不会选择这个网站。为什么呢?看一下图:

这是网站进去的第一个画面,我的13寸MBP显示的第一眼就是这么些内容。这些内容给人的第一印象是排版格局有问题,广告实在太多了。网站最最上面的竟然是个广告,这可能可以赚很多钱,但是从用户体验的角度来说,是不可接受的。广告在整个版面占的比重实在是太多,会让人误以为进了一个广告页面。更要命的是,文字也太多,密密麻麻的文字扑面而来,我怀疑那些密集恐惧症患者是不是会崩溃掉。
在信息爆炸的时代,信息太多就是没有信息。没有人会耐心地看完这个版面的所有文字,多数的文字产生的效果仅仅是噪声而已。比如logo下面的天气预报,我不知道在这么一个网站上面要天气预报干什么,我觉得没有人回去看这个天气预报,那么这个地方的文字纯粹是背景噪声。然后我也不知道这么多标签性质的链接是干什么用的,很多地方都是重复的,比如行情中心那一条红色栏上面的文字,完全可以到“股票”子页面去,而不是在首页上面,这整一个框完全是原本应该放在“股票”子页面的内容放在了首页的“快捷方式”。但是快捷方式真的快捷吗?如果你试试把你所有的软件都在桌面上面放一个快捷方式看看,你会发现因为内容太多,你根本找不到本来要找的东西,多出来的快捷方式只会充当背景噪声的作用。而页面里面最重要的新闻咨询,因为广告和各种快捷方式的原因,在不滚动的情况下只能看到5行。根据版式设计的原理,需要滚动的部分也许用户永远不会去看,需要滚轮滚两三下才能看到的地方,你即便写dfasfdsaf这样没有意义的东西,恐怕别人也不会去关心的。“最佳免费炒股软件”这几个字放在用户不会看的地方,我估计没有人会点那个链接的。
看看同花顺的网站,我就觉得顺眼很多了

虽然也有广告,但是在第一个版面只占了一行。接下来就是最重要的信息部分——新闻和上证指数的图。页面上也没有各种“快捷方式”了,“软件下载”被放在了用户最容易注意到的地方,首页做到了它真正要做的事情。虽然它也和诸多门户网站一样比较复杂,但是在版式设计上面绝对超过了我们公司的网站。
之前我在携程实习的时候,就是在UED部门,当时看到他们通过技术的手段来绘制用户鼠标的热图,便可以看出哪些地方的信息会被用户看的最多。我不知道我们公司有没有人这么干过,即便不这样,那也希望设计网页版式的同事们看看基本的版式设计书,如果在审美上面连我这个小程序员都不如,那我就没话说了。
另外我还要吐槽一下我们手机客户端需求组,我们每次在需求里都会看到很复杂的用户逻辑,比如在Navigation上面点击“返回”按钮,要根据不同的页面做不同的返回逻辑,有些“返回”直接是pop,有些返回却要到指定的某一页。我们的需求组在定这些需求的时候,总是自认为合情合理,自以为在为用户着想,但是用户一定在潜意识中就认为返回按钮理应是pop,一个复杂的逻辑反而会让他们不知所措。于是我们就效仿大家的做法,在第一次启动的时候加入新手引导界面。实际上根本没有用。我自己用软件的时候,新手引导页完全是一个累赘,一般我看都不看就跳过它。一个好的UI设计,应该能让用户看到第一眼的时候就知道怎么用,这是苹果信奉的观念,也是最好的UED理念。
简单就是美,这是每一个UED工作者都必须要知道要奉行的。简单就是难,对于一个UED工作者来说,要设计出一个让用户觉得简单易用的软件是相当考验自身水平的。所以在这个方面,我们公司必须要好好努力才是。
近期的一些感想
嗯,今天是七夕,首先祝各位有伴的码农们甜蜜幸福。不过hikui没那么幸运,和前21年一样依然一个人过。
最近几天终于开始忙起来了,负责三个项目的某些部分。hikui初来乍到,从来没有用职业程序员的思维想过问题,这几天的忙碌让我感受颇多。
首先在工作安排上面,hikui以前以为做毕业设计时已经很正式了,但是从来都是单干,没有跟别人交流,并且只做一个项目,而正式工作时需要和美工、需求组、测试组频繁地交流,又有三个项目同时进行,这就出现了频繁地被别人打断,频繁地增加任务、修改任务以及频繁地上下文切换这些问题。在前一个礼拜所有需要完成的任务全部都靠脑子记下来的,但是大概是我老了,经常会忘记一些任务,于是有一天发现有一个界面安排给我做的我却没做。后来我参看了Get things done这本书,以及番茄工作法,又搞了个omnifocus(当然这个软件太贵,暂时只能用盗版)。主要在omnifocus上面做任务管理,感觉还是不错的,不过很多功能并没有用到,Get things done这本书也没看完。在接下来的时间里要继续学习这方面的东西来提高工作效率。
说道工作效率,现在公司使用RTX作为各部门之间的交流工具,hikui觉得这个非常的不好。一方面RTX只能运行在Windows平台上,而hikui做iOS开发,用的是OS X,所以需要两台电脑,非常不方便。hikui也试过使用crossover在OS X平台下面跑起RTX,但是crossover不是免费软件,所以用了几天就过期了。最主要的是因为RTX只有讨论组的概念而没有固定的群概念。很多时候为了发一句话或者一个文件,大家直接新建了一个讨论群,虽然是同一批人,但可能一天下来开了十几个讨论组,你完全无法分清某个讨论组曾经讨论过什么事情,没法对聊天记录进行追踪,不如使用Email来的清晰。而且因为是即时聊天工具,显然对工作的中断非常明显,所以会出现很多上下文切换的情况,如果是用番茄工作法的话,可能一天下来一直不断地在中断,效果非常不好。而hikui也有为难的地方,如果在每个25分钟之内对于RTX信息不理不睬的话,如果在此期间需求变动了,那么就意味着白做。在少中断和快速应对需求的权衡上,hikui还要下很大的功夫。
在代码层面,我有两个感想。
一是变量名非常的重要。有些同事惯用拼音来给文件和变量名取名,我觉得这非常不好。因为中文字的拼音除了拼法,还有声调之分,没有了声调,就会有严重的歧义,况且即便是声调一样,也可能是两个完全不同的意思。而用正宗的英文很少有这样的问题。所以hikui在起变量名和文件名时,都使用英语,即便不知道单词,也要到字典里去查,顺便能提高词汇量。
二是hikui之前一直希望自己写出来的代码结构清晰易读,一开始看同事写的代码,觉得他们很多地方写的太复杂。不过后来hikui意识到自己图样图森破了。因为hikui之前没有经历过需求频繁变动这个问题,有时候代码虽然很简单很易读很清晰,但是需求一改,改动就非常大。所以我也开始在代码灵活性方面下了点功夫。虽然结构变的复杂了一点,但是能够快速地应对需求的变动。当然这种付出还是有所回报的,昨天变动了一个需求,我只改了两行代码就搞定了。而如果前天我没有修改代码结构的话,恐怕又要做好几个小时的工作了。
嗯,这就是这几天的一些小小的思考,hikui还只是一个初级码农,还需要很多的历练和思考。